When using the Chrome browser or other browsers as an app, especially when you don’t want to show the URL, changing it to full screen is probably the basic thing as a finished app.
The following is how to change the Chrome browser to full screen.
- Press the F11 key on your keyboard to go to full screen right away.
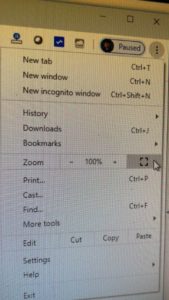
- Click the 3 dots at the top right end of the browser to bring up the options menu. Click the square icon in the middle to change to full screen.
- You can change to full screen without doing #1 and #2 above with the java script below.<script>
function myFullFunction() {
var docElm = document.documentElement;
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
}
else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
else if (docElm.webkitRequestFullScreen) {docElm.webkitRequestFullScreen();
}}
</script>
<body onload=”myFullFunction()”>
However, the code above can be problematic for tablelets, phones, or Chromebooks.
“Failed to execute ‘requestFullScreen’ on ‘Element’: API can only be initiated by a user gesture.”
This is because any event can only work properly by creating it.
I haven’t found another way in particular yet, but I can walk around it in the following way, but I don’t recommend it.
function toggleFullScreen() {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen();
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
}
}
}
document.addEventListener(“keypress”, function(e) {
if (e.keyCode === 13) {
toggleFullScreen();
}
}, false);
That is, you have to click the Enter key or the Return key again.
To return to normal mode from full screen like this, do #1 or #2 above, or click the X mark to return to normal mode by moving the mouse cursor to the top of the browser screen.