크롬 브라우져나 기타 다른 브라우져를 앱으로 사용할때 특히 URL을 보여주고 싶지 않을때 풀 스크린으로 바꾸어 주는 것이 완성된 앱으로서의 기본적인 사항일 것이다.
다음은 크롬 브라우져를 풀스크린으로 바꾸는 방법이다.
- 키보드에서 F11 키를 누르면 바로 풀스크린으로 바뀐다.
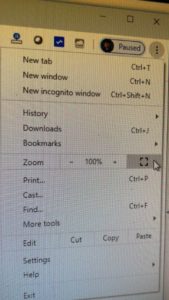
- 브라우져 맨위 오른쪽 끝에 점 3개를 크릭하면 옵션메뉴가 나오고 중간에 사각형 아이콘을 클릭하면 풀스크린으로 바뀐다.


- 아래의 자바스크립으로 위의 #1, #2를 하지 않고도 풀스크린으로 바꿀수 있다.<script>
function myFullFunction() {
var docElm = document.documentElement;
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
}
else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
else if (docElm.webkitRequestFullScreen) {docElm.webkitRequestFullScreen();
}}
</script>
<body onload=”myFullFunction()”>
하지만 위의 코드가 문제가 될수 있다. 테이블릿이나 전화기 또는 크롬북 등에서는
“Failed to execute ‘requestFullScreen’ on ‘Element’: API can only be initiated by a user gesture.”
즉 어떤 이벤트라도 만들어야만 제대로 작동할 수 있는 것이기 때문이다.
아직 특별히 다른 방법은 찿지 못했지만 아래의 방식으로 워크어라운드 할 수 있지만 권장하지는 않는다.
function toggleFullScreen() {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen();
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
}
}
}
document.addEventListener(“keypress”, function(e) {
if (e.keyCode === 13) {
toggleFullScreen();
}
}, false);
즉 앤터키나 리턴키를 다시 클릭해야만 하기 때문이다.
이렇게 풀스크린에서 다시 일반모드로 돌아갈려면 위의 #1 혹은 #2 를 하거나 마우스 커서를 브라우져 스크린 맨위쪽으로 옮기면 다시 정상모드로 돌아 갈수 있는 X자 표시를 클릭하면 된다.
