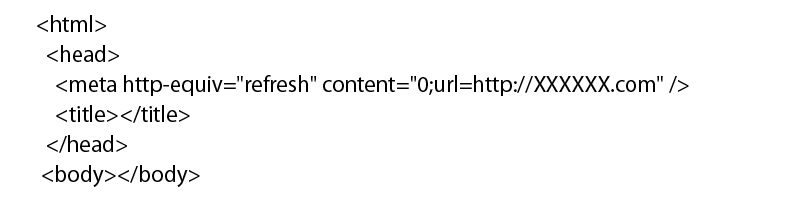
div 를 이용해서 두개의 칼럼을 만드는 코드이다. 그리고 css 에도 아래와 같이 코드를 넣어주면 완성이 된다.
<div class=”row”>
<div class=”column”></div>
<div class=”column”></div>
</div>
css 코드에는 아래와 같이 넣는다.
정확히 두개의 칼럼이 50% 되려면 아래와 같다.
.column {float: left; width: 50%;}
.row:after {content: “”; display: table; clear: both;}
양쪽의 칼럼 사이즈를 다르게 하려면 아래와 같이 넣어보자.
.column {float: left;}
.left {width: 25%;}
.right {width: 75%;}
모바일에서의 사이즈를 조정하려면 아래의 코드를 넣는다. (create a responsive two column layout)
@media screen and (max-width: 600px) {
.column {width: 100%;}
}
3개의 칼럼을 만드는 방법은 아래와 같다.
<div class=”row”>
<div class=”column”></div>
<div class=”column”></div>
<div class=”column”></div>
</div>
css 코드이다. 3개 칼럼이 모두 같은 사이즈로 보이려면 아래와 같이 넣는다.
.column {float: left; width: 33.33%;}
.row:after {content: “”; display: table; clear: both;}
3개의 칼럼이 다른 사이즈로 하는 방법은 아래와 같다.
.column {float: left;}
.left, .right {width: 25%;}
.middle {width: 50%;}