Shipping(배송)은 항상 복잡한 내용중의 하나입니다. 그리고 저희가 추천해 드리는 것은 먼저 간단한 flat rate 인데 이것 자체도 저희가 제품을 잘 모르기 때문에 뭐라고 단순히 말씀드리기 쉽지 않습니다.
Shipping 가격은 밑의 내용들로 주로 셋업이 됩니다.
-
-
- 무게, 위치 및 배송 속도에 따른 가변량
- 고객이 주문한 품목에 관계없이 $ 5.00와 같은 고정 요금
- 무료 배송
- In-store pick up
배송에 관련해서 잘 알고 계시겠지만 배송업체로는 USPS, UPS 그리고 Fedex가 있지만 모두다 셋업하기도 그렇고 이중에서 하나를 선택하더라도 올리는 모든 제품의 무게와 사이즈가 정확하게 제품에 넣어져야 배송비 계산이 정확하게 이루어 집니다.
여기에 배송 label 까지 인쇄도 직접 가능하지만 이렇게 되면 여러가지 extension 소프트웨어를 플러그인으로 구입하고 서비스도 따로 받아야(subscribe) 합니다. 바로 이부분 때문에 제가 처음에 권해드리는 것은 가격에 따라 flat shipping fee($5-10) 으로 먼저 시작하는게 좋을듯 합니다.
사이트의 트랜젝션이 늘어나서 어느 정도의 수준에 오르면 그때 더 쉽핑 서비스를 더하고 개선해도 좋을듯 합니다. 아니면 그전부터 만들어서 한달 사용료 등등을 서비스비용으로 지불하게 되면 사이트 운영비용으로 더 커지게 됩니다.
그럼 시핑비를 더하는 기능에 대해서 알려드리겠습니다.
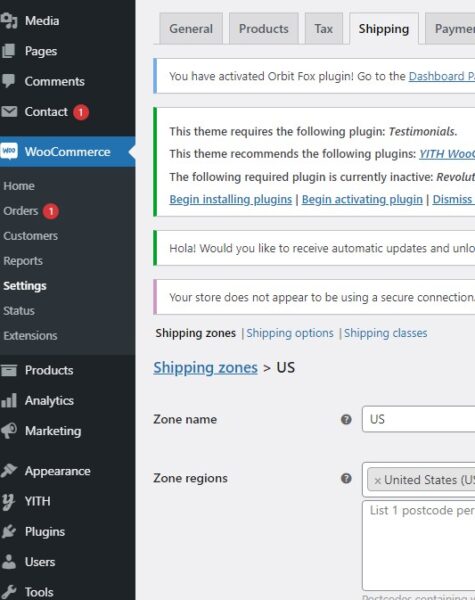
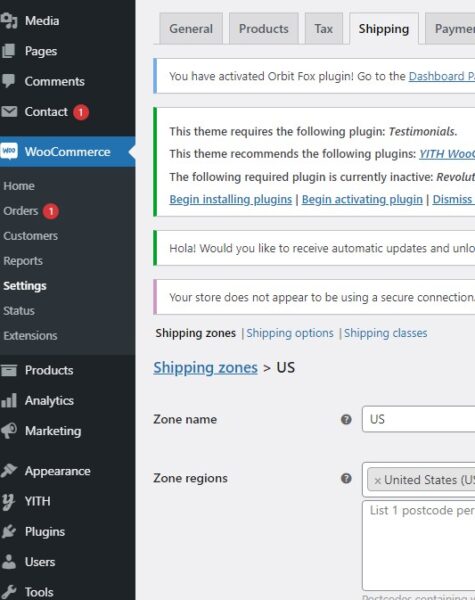
먼저 관리자페이지 로그인하시면 왼쪽 메뉴에서 WooCommerce를 선택하시고 sub menu 에서 Settings를 선택하면 아래의 그림과 같이 나오는데 그중에서 Shipping을 선택하면 됩니다.


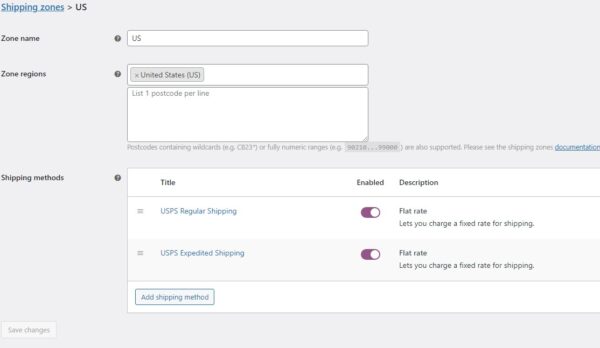
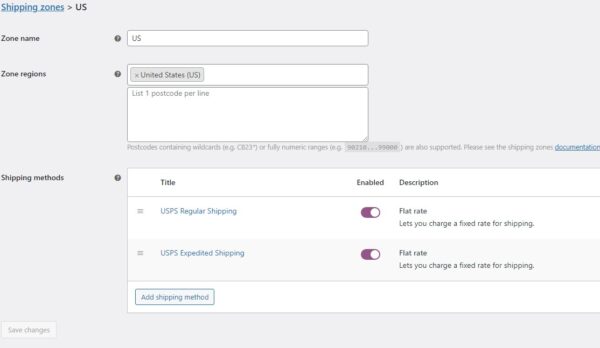
그안에서 Shipping Zone을 생성하면 됩니다. 즉 쉽핑주소가 여기서 생성된 지역에 해당되면 자동으로 쉽핑방법이 카트에서 보여주게 되는 경우입니다.
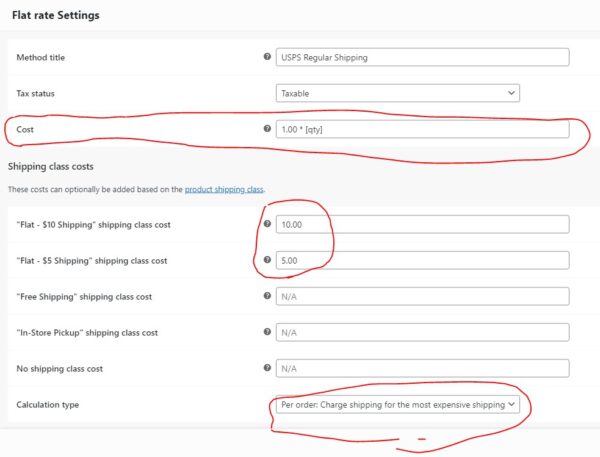
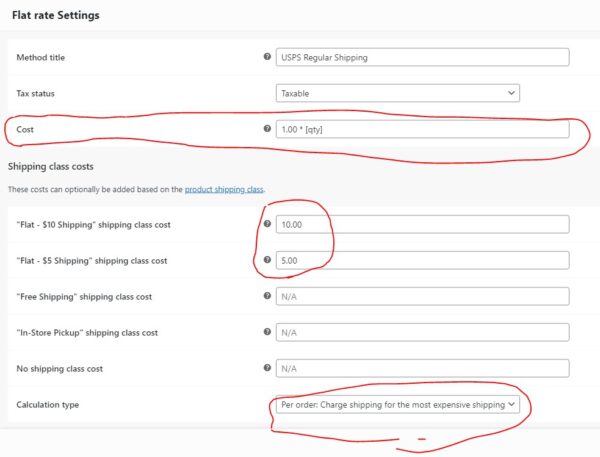
그중에 USPS Regular Shipping을 선택하시면 아래와 같이 수정을 할수 있는 페이지가 나옵니다. 여기서 cost section 은 기본 요금입니다. $1가 기본이고 제품수가 늘어나는 데로 기본 코스트가 늘어 납니다.
예를 들어서 제품 Shipping Class Cost가 $5에 셋업이 되어 있고 제품을 2개를 구매했다고 하면 쉽핑 가격은 1*2 + 5 즉, 7불이 됩니다. (1.00 * [qty] + $5)

위와 같은 방식으로 USPS Expedited Shipping 은 아래의 쉽핑 계산 방식으로 만들어 놓을 수 있습니다.
기본 베이스 계산은 10 * ( 1.[qty] ) , 즉 1개를 구입하면 기본 가격은 $11에 제품 Shipping Class Cost 를 더하면 됩니다.
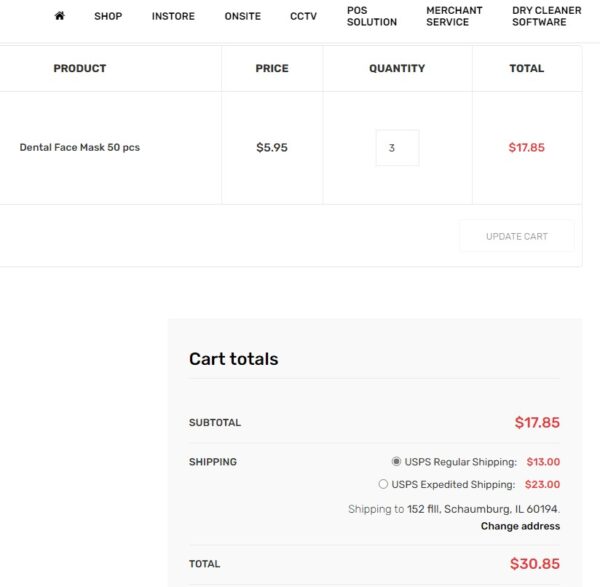
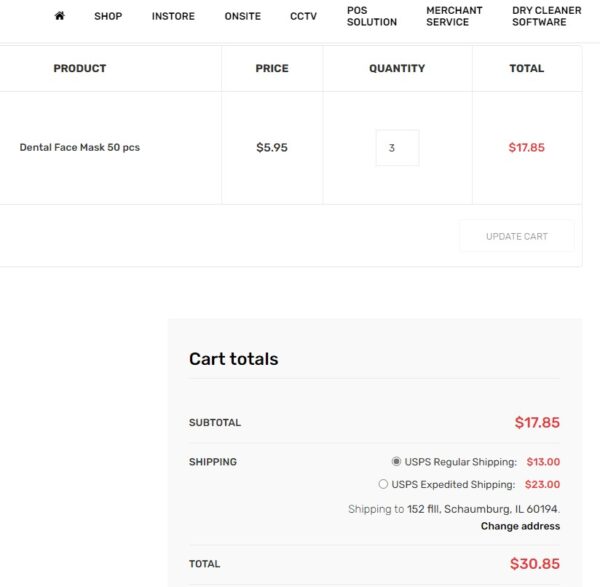
예를 들면 밑의 쇼핑카트 처럼 Shipping Class Cost 가 $10인 제품을 3개를 구매하고 Expedited Shipping 을 선택하면 시핑가격은 10*(1.3) +10 =$23 .

지금까지의 내용처럼 쉽핑 옵션을 셋업하는 방법이었습니다.
밑의 스탭들은 제품에 특정 배송가격을 정해주기위한 순서들입니다.
먼저 위에서도 설명하였지만.. 제품 자체에는 Shipping Class Cost를 정해줄 수 있습니다.

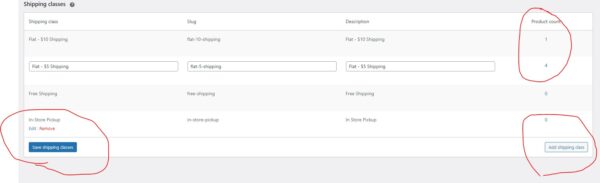
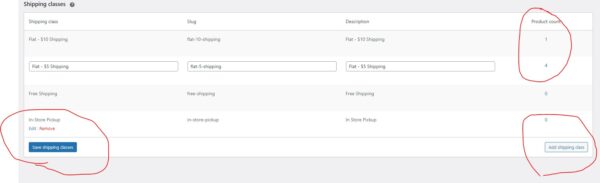
위에 보이는 그림처럼 Shipping Class를 선택하면 됩니다. 그럼 밑의 내용처럼 나옵니다.
이중에서 “Add Shipping Class” 를 선택하고 새로운 시핑 클래스를 만둘고 왼쪽에 있는 Save버튼을 누르면 됩니다.
이렇게 생성된 클래스를 제품에 직접적으로 연결을 해줘야 합니다.
왼쪽메뉴에 “Products”를 선택하고 아래메뉴로 “All Products”선택하면 됩니다. 그리고 그중에서 원하는 제품을 선택후 Shipping 을 선택하고 그중에서 “Shipping Class”를 맞게 선택하면 됩니다.
그 이외에 지역 zone으로 더 디테일하게 프리쉽이나 인스토어 픽업등을 셑업해야 하는 경우는 위의 첫번째 존 샡업에서 주를 선택하여 프리쉽이나 인스토어 픽업등을 더 첨부 할수 있습니다.